皆様、いつも当館のブログをご覧いただきまして誠にありがとうございます。若女将の田中です。
最近SNSでも少しずつご報告しておりますが、この度、生地温泉たなかやの公式ウェブサイトを全面的にリニューアルすることにいたしました!
既存のページでは伝えきれていなかった宿の魅力や私たちの想いを皆様にお届けできるように、ただいま心を込めて制作しております。
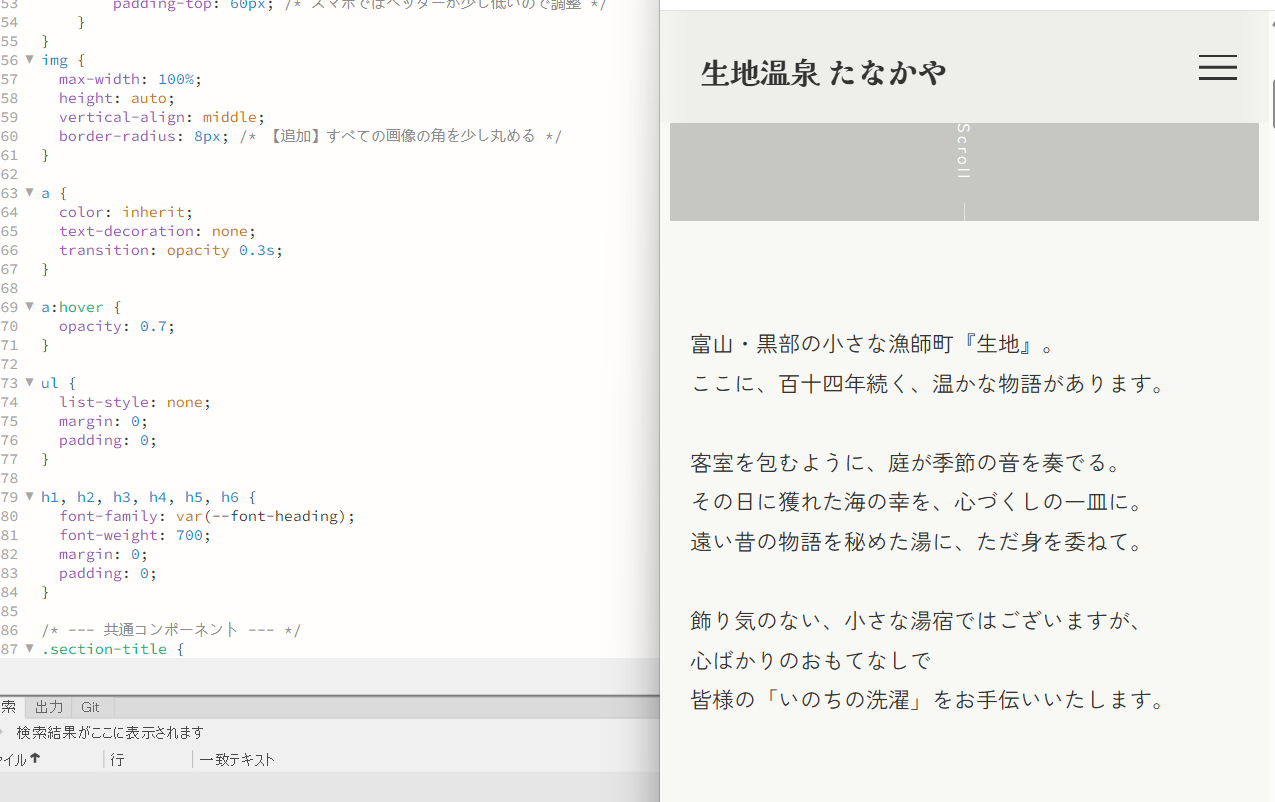
今日は、そのウェブデザインの裏側を少しだけお見せしたいと思います。
といっても、参考になるような専門的な話はほとんどありません。
「こんな感じでサイトを作っています」という、奮闘記のようなゆるい雰囲気でお付き合いいただけたら嬉しいです。
ウェブデザインを始めたきっかけ
そもそも、なぜウェブデザインを学び始めたのか。
きっかけはコロナ禍でした。2020年5月、初めての緊急事態宣言が発令されてお客様をお迎えする事ができなくなりました。
当時は不安をごまかすために、ほぼ毎日女将と山にハイキングに出かけていました。
「天気がいいね~」「こんな時間も良いよね~」なんて二人で話していましたが、胸の内では
「何かしないと…」という漠然とした焦燥感に追われていました。
そんな中である日ふと「ホームページを作ってみよう!」と思い立ちました。
もともと写真を撮ることが好き、そして文章を書くのも嫌いではないので、
「いつか…自分で作ってみたい…」
という小さな野望が昔からあったのです。
良くも悪くも思い立ったら即行動しないと気が済まない性格なので、すぐに作業に適したスペックのパソコンに買い替え、ウェブデザインの勉強の仕方を調べました。
するとどうやら、HTML、CSSなどのマークアップ言語やスタイルシート言語を習得しないといけないらしい…。ふ~ん。
ネットよりも本で学習する方が好きなので、テキストを購入して早速勉強を始めました。
「さぁ~勉強だ~!!」と
気合を入れてテキストを開きました。
HTMLを構成しているものは、head要素、body要素の二つに分けられます。head要素はheadタグで、body要素はbodyタグで囲みます。<head></head>の中にHTMLの情報を記載し…
………………………。
そっと、静かにテキストを閉じました。
私のウェブデザイン独学は、そんな状態から始まりました。
軽い気持ちで勉強し始めましたが、自分は勉強が得意ではないことをうっかり忘れており、HPをなんとか完成させるまでに2年半もかかりました。
ウェブサイト構築の手順
一度HPを完成させてからはこまめにコードを編集するようになったので、少しずつコーディングに慣れてきました。
本日は、私の中で定着しつつあるウェブサイト構築の手順をご紹介します。
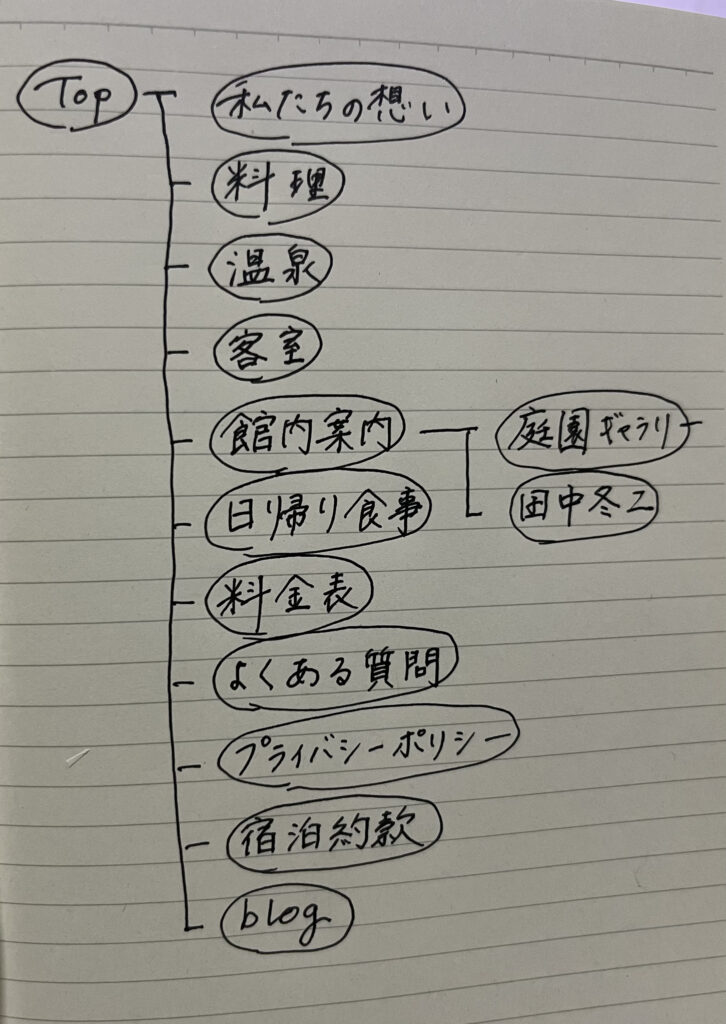
①ウェブサイト全体の設計図を書く
ウェブサイト全体をどんな構造にするかを考えます。
また、
●サイトで伝えたい企業の価値
●サイトが目指す最終ゴール
●価値観やゴールを踏まえたサイトのルール(文書・デザインのルールなど表現定義)
も明確に決めておきます。

②情報を洗い出す
次に、お料理や温泉ページなど、各ページに載せたい情報をすべて洗い出し、どのページでどんな情報を伝えるかを考えます。
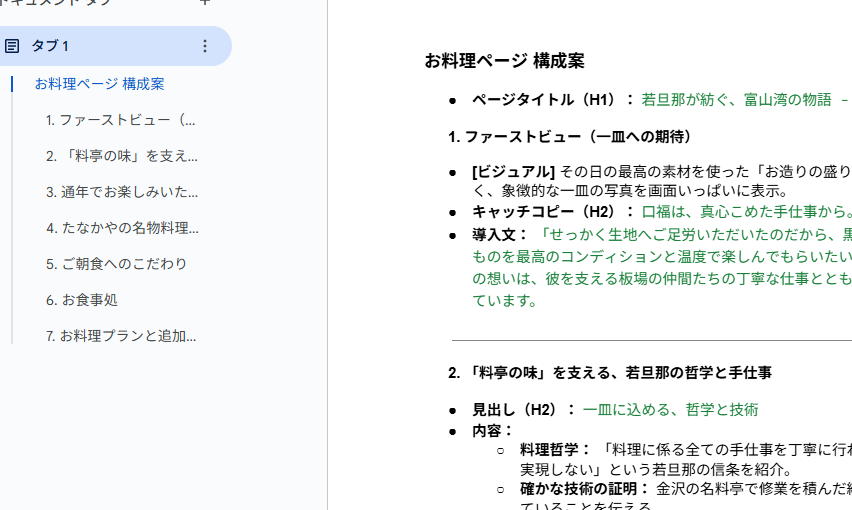
③各ページの構成案を作成する・文書の構造を明確化する
各ページの
●タイトル
●見出し
●文章
などをGoogleDocumentなどで構造化し、構成案を作成します。

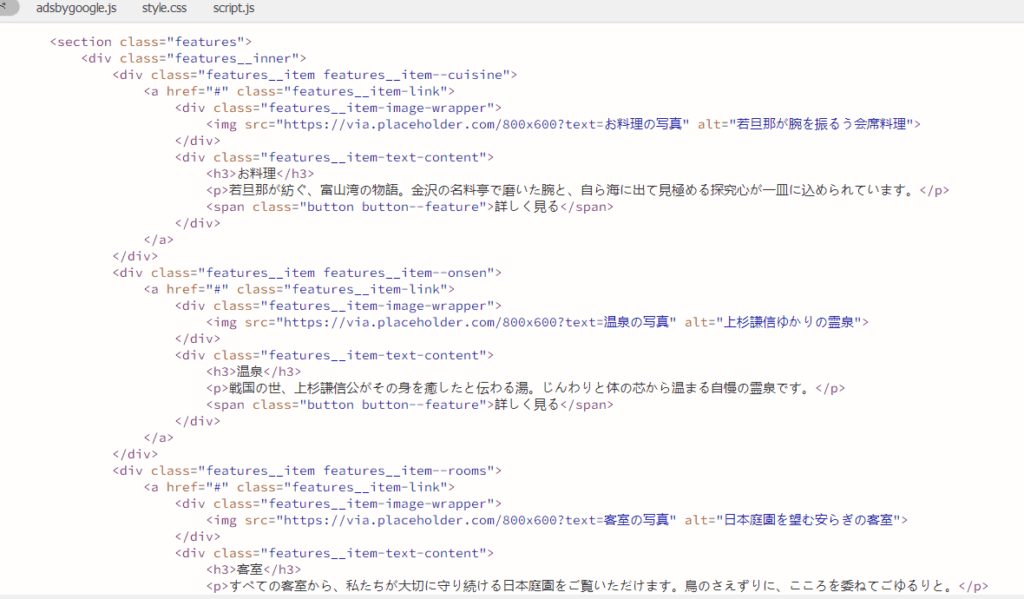
④HTMLで文書の骨格を組む
3の構成案をHTMLでマークアップします。
全て手作業ですると時間がかかるので、GeminiなどのAIツールに手伝ってもらいます。

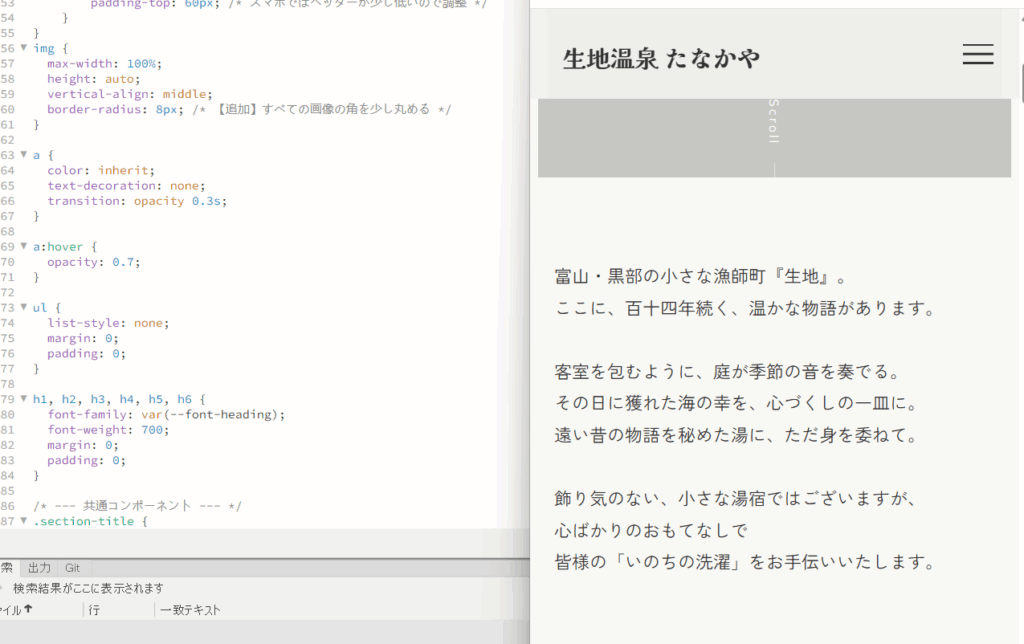
⑤CSSとJSで装飾を施す
CSSで装飾したり、JSで動きをつけてユーザーが見やすく・操作しやすいように実装することで、サイトの完成度を高めていきます。

この手順を繰り返し、ようやく全てのページの骨格が組み上がりました。
これからは、このサイトを彩る写真を一枚一枚撮影し差し込んでいきます。(この作業が一番時間がかかるかもしれません…!)
全ての準備が整い、皆様に新しいホームページをお披露目できるのは7月末を予定しております。
最高の形で見ていただけるよう、ラストスパート頑張ります!
リニューアルを、そしてこれからの生地温泉たなかやを、どうぞお楽しみに…!



コメント